最近,我在用.net做一个c/s的项目,把我做的情况给大家说说。
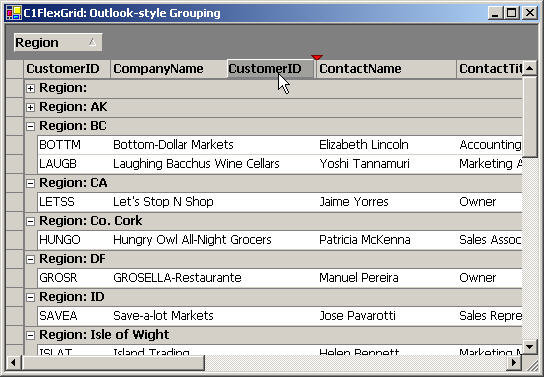
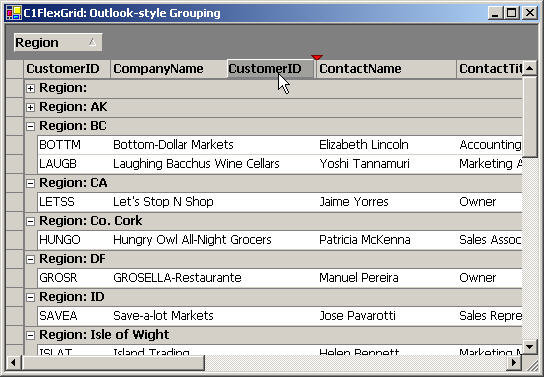
datagrid是用的c1控件的c1FlexGrid,功能很多。

自定义分组和outlook形式的列头拖拽。
textbox,combobox,checkbox是继承.net自带的控件,自己扩展的。
现在说一说碰到的几个问题,及解决方法:
1.一个应用程序只能被用户打开一次
 Process mobj_pro = Process.GetCurrentProcess();
Process mobj_pro = Process.GetCurrentProcess(); Process[] mobj_proList = Process.GetProcessesByName(mobj_pro.ProcessName);
Process[] mobj_proList = Process.GetProcessesByName(mobj_pro.ProcessName); if (mobj_proList.Length > 1 )
if (mobj_proList.Length > 1 )

 {
{  MessageBox.Show("当前的应用程序已打开!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Exclamation, MessageBoxDefaultButton.Button1);
MessageBox.Show("当前的应用程序已打开!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Exclamation, MessageBoxDefaultButton.Button1); return;
return; }
} 2.一个框架窗口下只打开一个子窗口
 CustomerAdd pobj_CustomerAdd;
CustomerAdd pobj_CustomerAdd;  Form pobj_CustomerAdd_Return = CheckIsExit( " CustomerAdd " );
Form pobj_CustomerAdd_Return = CheckIsExit( " CustomerAdd " ); if (pobj_CustomerAdd_Return == null )
if (pobj_CustomerAdd_Return == null )

 {
{  pobj_CustomerAdd=new CustomerAdd();
pobj_CustomerAdd=new CustomerAdd(); OpenSheet(pobj_CustomerAdd);
OpenSheet(pobj_CustomerAdd); }
}  else
else 

 {
{  OpenSheet((CustomerAdd)pobj_CustomerAdd_Return);
OpenSheet((CustomerAdd)pobj_CustomerAdd_Return); }
}  void OpenSheet(Form pobj_form)
void OpenSheet(Form pobj_form)

 {
{  pobj_form.MdiParent=this;
pobj_form.MdiParent=this; pobj_form.Show();
pobj_form.Show();  }
} 

 /**/ /// <summary>
/**/ /// <summary> /// 判断窗口是否存在
/// 判断窗口是否存在 /// </summary>
/// </summary> /// <param name="ps_windowName">窗口的名称</param>
/// <param name="ps_windowName">窗口的名称</param> /// <returns>存在返回此窗口的实例 不存在返回null</returns>
/// <returns>存在返回此窗口的实例 不存在返回null</returns>  Form CheckIsExit( string ps_windowName)
Form CheckIsExit( string ps_windowName)

 {
{  for(int i=0;i<this.MdiChildren.Length;i++)
for(int i=0;i<this.MdiChildren.Length;i++)

 {
{  if(this.MdiChildren[i].Name==ps_windowName)
if(this.MdiChildren[i].Name==ps_windowName)

 {
{  return this.MdiChildren[i];
return this.MdiChildren[i]; }
} }
} return null;
return null; }
} 3.弹出式窗口显示渐变效果
在页面上添加一个timer控件fadeTimer,interval设为50
类的实例变量为
private m_showing=true;
在form_load中写:
 Opacity = 0.0 ;
Opacity = 0.0 ; Activate();
Activate(); Refresh();
Refresh(); fadeTimer.Start();
fadeTimer.Start(); Refresh();
Refresh(); 在timer控件的Tick事件中写:
 if (m_showing)
if (m_showing)

 {
{  double d = 1000.0 / fadeTimer.Interval / 100.0;
double d = 1000.0 / fadeTimer.Interval / 100.0; if (Opacity + d >= 1.0)
if (Opacity + d >= 1.0)

 {
{  Opacity = 1.0;
Opacity = 1.0; fadeTimer.Stop();
fadeTimer.Stop(); }
} else
else

 {
{  Opacity += d;
Opacity += d; }
} }
}  else
else 

 {
{  double d = 1000.0 / fadeTimer.Interval / 100.0;
double d = 1000.0 / fadeTimer.Interval / 100.0; if (Opacity - d <= 0.0)
if (Opacity - d <= 0.0)

 {
{  Opacity = 0.0;
Opacity = 0.0; fadeTimer.Stop();
fadeTimer.Stop(); }
} else
else

 {
{  Opacity -= d;
Opacity -= d; }
} }
} 4.在控件textbox中实现按回车键相当于tab键的作用
 public class OSTextBox:TextBox
public class OSTextBox:TextBox

 {
{  public OSTextBox()
public OSTextBox()

 {
{ 
 }
}
 bool mb_IsKeyEnter=true;
bool mb_IsKeyEnter=true;
 [
[ Category("Data"),
Category("Data"), DefaultValue(true),
DefaultValue(true), MergableProperty(false)
MergableProperty(false) ]
] public bool IsKeyEnter
public bool IsKeyEnter

 {
{  get
get

 {
{  return mb_IsKeyEnter;
return mb_IsKeyEnter; }
} set
set

 {
{  mb_IsKeyEnter=value;
mb_IsKeyEnter=value; }
} }
}
 protected override void OnKeyPress(KeyPressEventArgs e)
protected override void OnKeyPress(KeyPressEventArgs e)

 {
{  base.OnKeyPress (e);
base.OnKeyPress (e); if(mb_IsKeyEnter)
if(mb_IsKeyEnter)

 {
{  if (e.KeyChar == (char)Keys.Enter)
if (e.KeyChar == (char)Keys.Enter)

 {
{  SendKeys.Send("{Tab}");
SendKeys.Send("{Tab}"); }
} }
} }
}
 }
} 还有很多东西,正在研究中,比如发票套打在c/s中的实现,用.net读取IC卡等,等完成了再给大家共享
 自定义分组和outlook形式的列头拖拽。 textbox,combobox,checkbox是继承.net自带的控件,自己扩展的。 现在说一说碰到的几个问题,及解决方法: 1.一个应用程序只能被用户打开一次
自定义分组和outlook形式的列头拖拽。 textbox,combobox,checkbox是继承.net自带的控件,自己扩展的。 现在说一说碰到的几个问题,及解决方法: 1.一个应用程序只能被用户打开一次  Process mobj_pro = Process.GetCurrentProcess();
Process mobj_pro = Process.GetCurrentProcess(); Process[] mobj_proList = Process.GetProcessesByName(mobj_pro.ProcessName);
Process[] mobj_proList = Process.GetProcessesByName(mobj_pro.ProcessName); if (mobj_proList.Length > 1 )
if (mobj_proList.Length > 1 )

 {
{  MessageBox.Show("当前的应用程序已打开!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Exclamation, MessageBoxDefaultButton.Button1);
MessageBox.Show("当前的应用程序已打开!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Exclamation, MessageBoxDefaultButton.Button1); return;
return; }
}  CustomerAdd pobj_CustomerAdd;
CustomerAdd pobj_CustomerAdd;  Form pobj_CustomerAdd_Return = CheckIsExit( " CustomerAdd " );
Form pobj_CustomerAdd_Return = CheckIsExit( " CustomerAdd " ); if (pobj_CustomerAdd_Return == null )
if (pobj_CustomerAdd_Return == null )

 {
{  pobj_CustomerAdd=new CustomerAdd();
pobj_CustomerAdd=new CustomerAdd(); OpenSheet(pobj_CustomerAdd);
OpenSheet(pobj_CustomerAdd); }
}  else
else 

 {
{  OpenSheet((CustomerAdd)pobj_CustomerAdd_Return);
OpenSheet((CustomerAdd)pobj_CustomerAdd_Return); }
}  void OpenSheet(Form pobj_form)
void OpenSheet(Form pobj_form)

 {
{  pobj_form.MdiParent=this;
pobj_form.MdiParent=this; pobj_form.Show();
pobj_form.Show();  }
} 

 /**/ /// <summary>
/**/ /// <summary> /// 判断窗口是否存在
/// 判断窗口是否存在 /// </summary>
/// </summary> /// <param name="ps_windowName">窗口的名称</param>
/// <param name="ps_windowName">窗口的名称</param> /// <returns>存在返回此窗口的实例 不存在返回null</returns>
/// <returns>存在返回此窗口的实例 不存在返回null</returns>  Form CheckIsExit( string ps_windowName)
Form CheckIsExit( string ps_windowName)

 {
{  for(int i=0;i<this.MdiChildren.Length;i++)
for(int i=0;i<this.MdiChildren.Length;i++)

 {
{  if(this.MdiChildren[i].Name==ps_windowName)
if(this.MdiChildren[i].Name==ps_windowName)

 {
{  return this.MdiChildren[i];
return this.MdiChildren[i]; }
} }
} return null;
return null; }
}  Opacity = 0.0 ;
Opacity = 0.0 ; Activate();
Activate(); Refresh();
Refresh(); fadeTimer.Start();
fadeTimer.Start(); Refresh();
Refresh();  if (m_showing)
if (m_showing)

 {
{  double d = 1000.0 / fadeTimer.Interval / 100.0;
double d = 1000.0 / fadeTimer.Interval / 100.0; if (Opacity + d >= 1.0)
if (Opacity + d >= 1.0)

 {
{  Opacity = 1.0;
Opacity = 1.0; fadeTimer.Stop();
fadeTimer.Stop(); }
} else
else

 {
{  Opacity += d;
Opacity += d; }
} }
}  else
else 

 {
{  double d = 1000.0 / fadeTimer.Interval / 100.0;
double d = 1000.0 / fadeTimer.Interval / 100.0; if (Opacity - d <= 0.0)
if (Opacity - d <= 0.0)

 {
{  Opacity = 0.0;
Opacity = 0.0; fadeTimer.Stop();
fadeTimer.Stop(); }
} else
else

 {
{  Opacity -= d;
Opacity -= d; }
} }
}  public class OSTextBox:TextBox
public class OSTextBox:TextBox

 {
{  public OSTextBox()
public OSTextBox()

 {
{ 
 }
}
 bool mb_IsKeyEnter=true;
bool mb_IsKeyEnter=true;
 [
[ Category("Data"),
Category("Data"), DefaultValue(true),
DefaultValue(true), MergableProperty(false)
MergableProperty(false) ]
] public bool IsKeyEnter
public bool IsKeyEnter

 {
{  get
get

 {
{  return mb_IsKeyEnter;
return mb_IsKeyEnter; }
} set
set

 {
{  mb_IsKeyEnter=value;
mb_IsKeyEnter=value; }
} }
}
 protected override void OnKeyPress(KeyPressEventArgs e)
protected override void OnKeyPress(KeyPressEventArgs e)

 {
{  base.OnKeyPress (e);
base.OnKeyPress (e); if(mb_IsKeyEnter)
if(mb_IsKeyEnter)

 {
{  if (e.KeyChar == (char)Keys.Enter)
if (e.KeyChar == (char)Keys.Enter)

 {
{  SendKeys.Send("{Tab}");
SendKeys.Send("{Tab}"); }
} }
} }
}
 }
}